Contents Close
デザインスクールSHElikesの実技試験で、架空のコーチングサービスのLP制作に取り組みました。
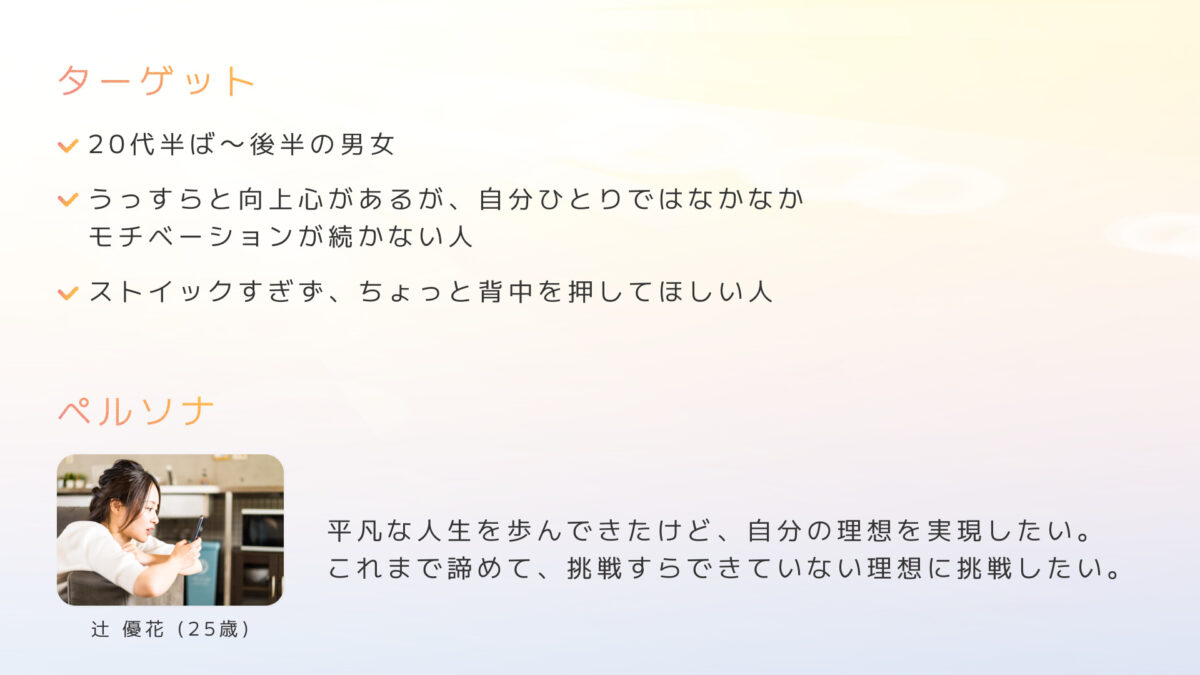
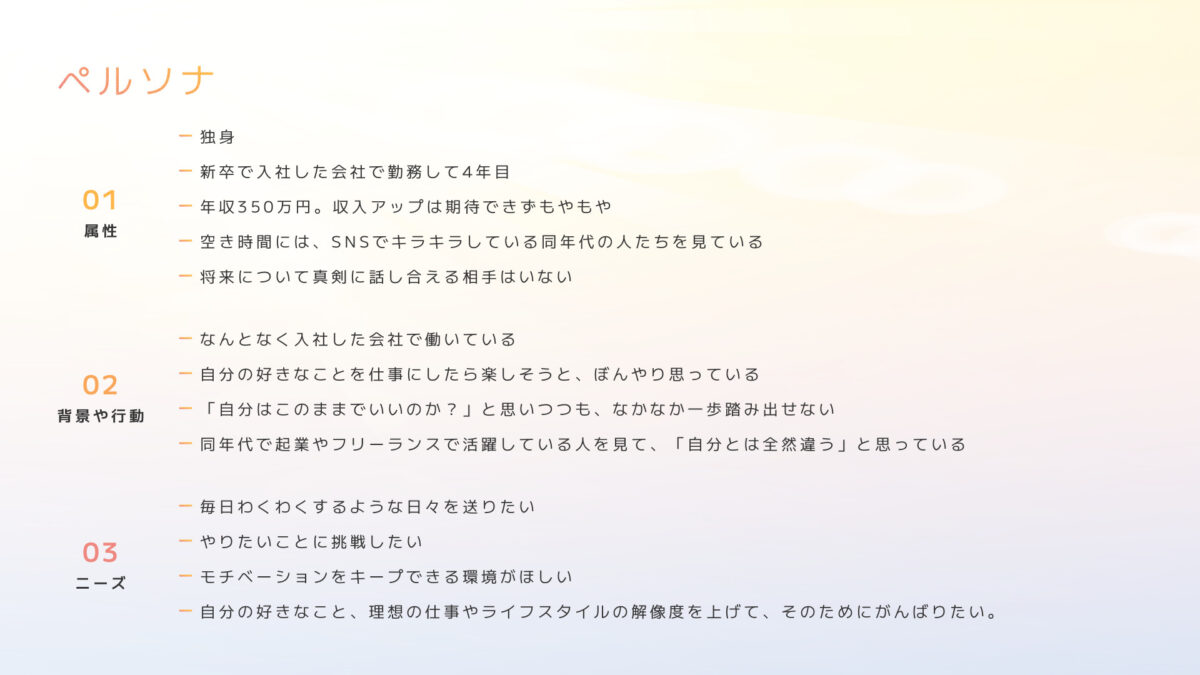
架空サービスの内容、要件定義、ペルソナを自分で設定し、デザイン・コーディングに取り組みました。
使用ツール:Figma / Visual Studio Code / Photoshop
制作時間 :164時間
要件定義 :10時間
ワイヤーフレーム:13時間
コンセプト設計 :6時間
デザインカンプ :55時間
コーディング :80時間
製作時期 :2023年3月~4月




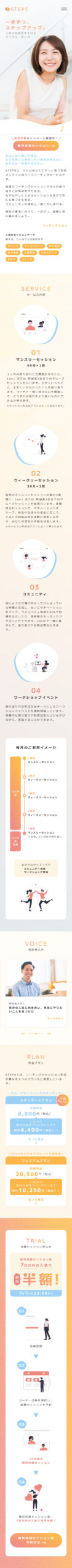
実装したサイトはこちらです。
コーチングを気軽に受けるイメージができる情報設計
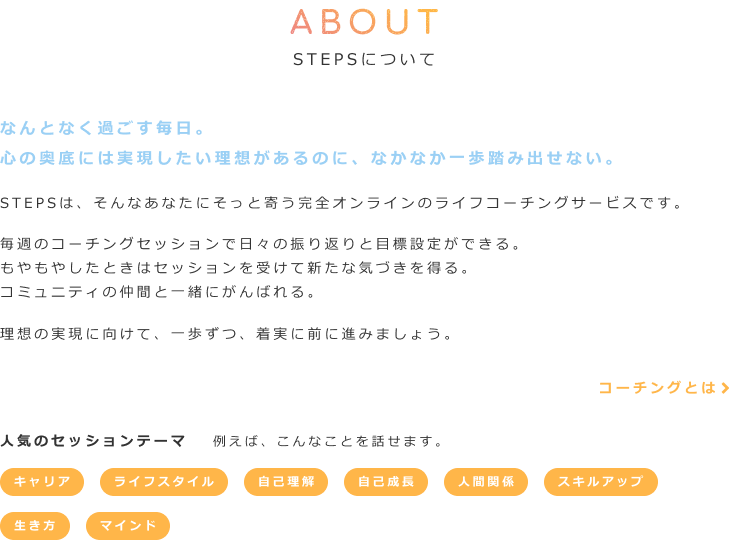
「コーチング」と聞くとビジネスシーンやキャリアアップなどで活用される固いイメージがあると思います。ですが、本架空サービスは「人生にもやもやする誰もが気軽にコーチングを受けられるサービス」であるということを伝えるために、まず「STEPSについて」のセクションでサービス概要を記載しています。
サービス概要の他に、コーチングがどんなものかイメージしやすいように、「コーチングとは」のポップアップリンクを設置。また、人生について幅広く話せることがわかるように、「人気のセッションテーマ」を記載しました。

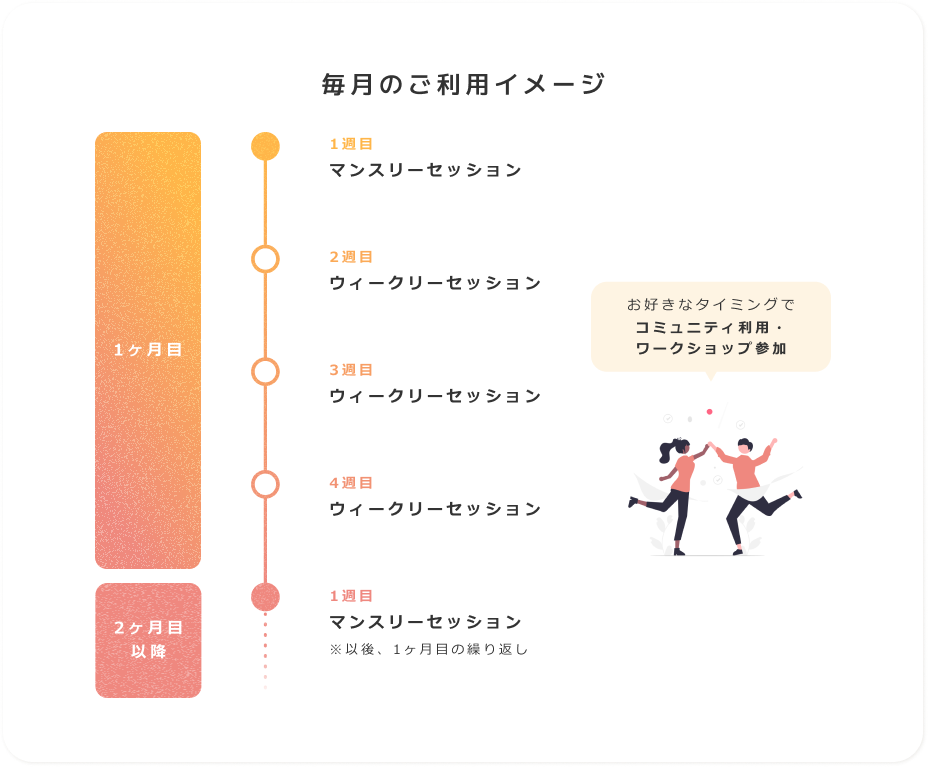
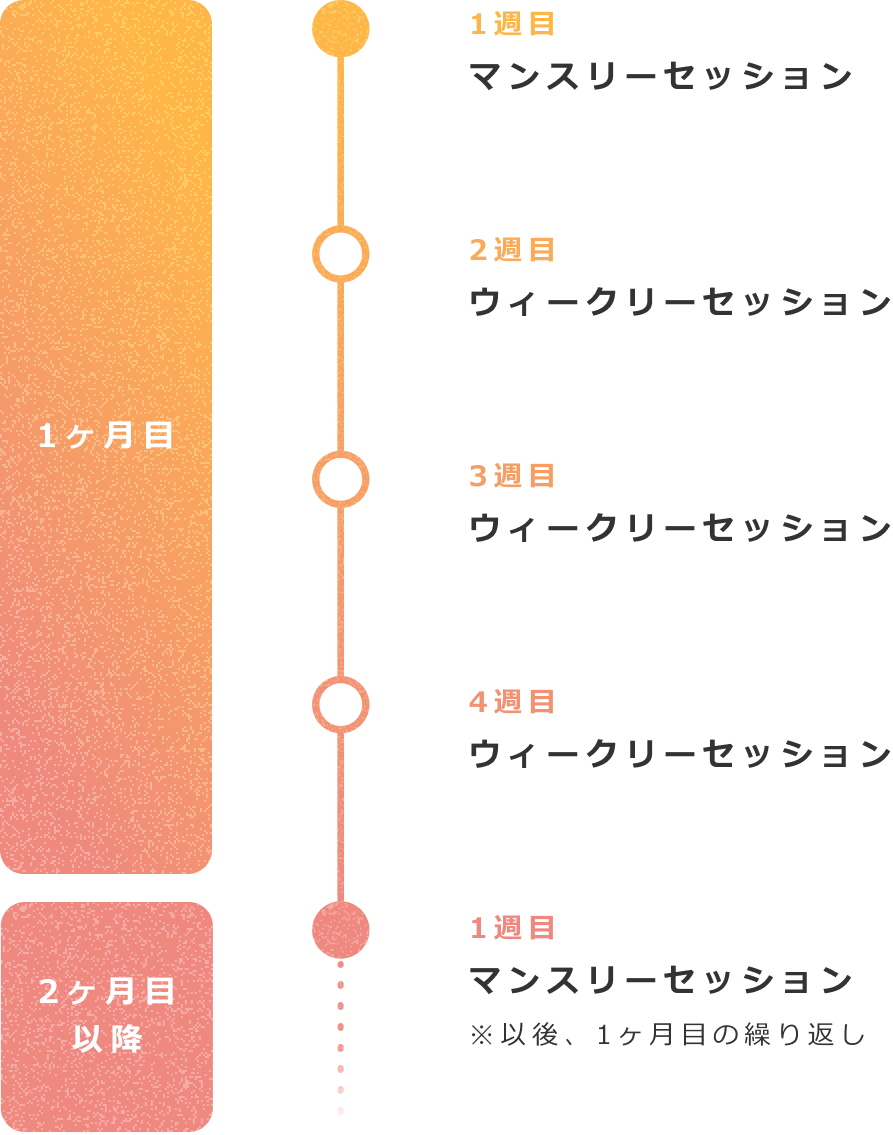
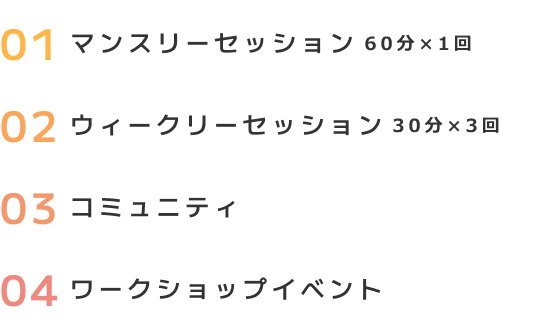
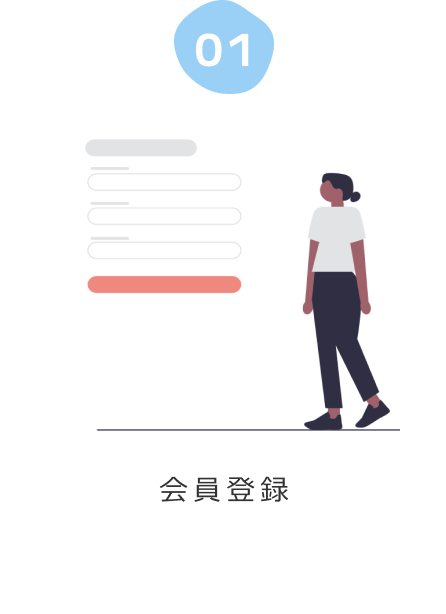
「サービス内容」のセクションでは、ただサービスを羅列するだけでは実際の利用イメージがわきにくいと考え、1ヶ月のサービス利用の流れを図にしました。

その他、以下の内容を各セクションの目的として、レイアウトを考えました。
| セクション | 目的 |
|---|---|
| メインビジュアル | ・前向きにいきいきしている自分をイメージする ・無料体験と初月半額キャンペーンを実施していることを知る |
| STEPSについて | ・サービスの概要を知る ・気軽に身近に受けられるコーチングであると知る ・どんなテーマを話せるかイメージする |
| サービス内容 | ・サービスの詳しい内容を知り、毎月の利用の流れをイメージする |
| 利用者の声 | ・実際に利用者の声を確認して、どんな風に変われるのかイメージする |
| 料金プラン | ・料金体系を知る ・初月半額キャンペーンで、どれくらいの価格になるか知る |
| 無料体験セッションの 申込み | 上記セクションで価格を納得した上で、 ・無料体験セッションを受けるまでの流れと、初月半額キャンペーンの適用条件・期間を知る ・申し込んでみる |
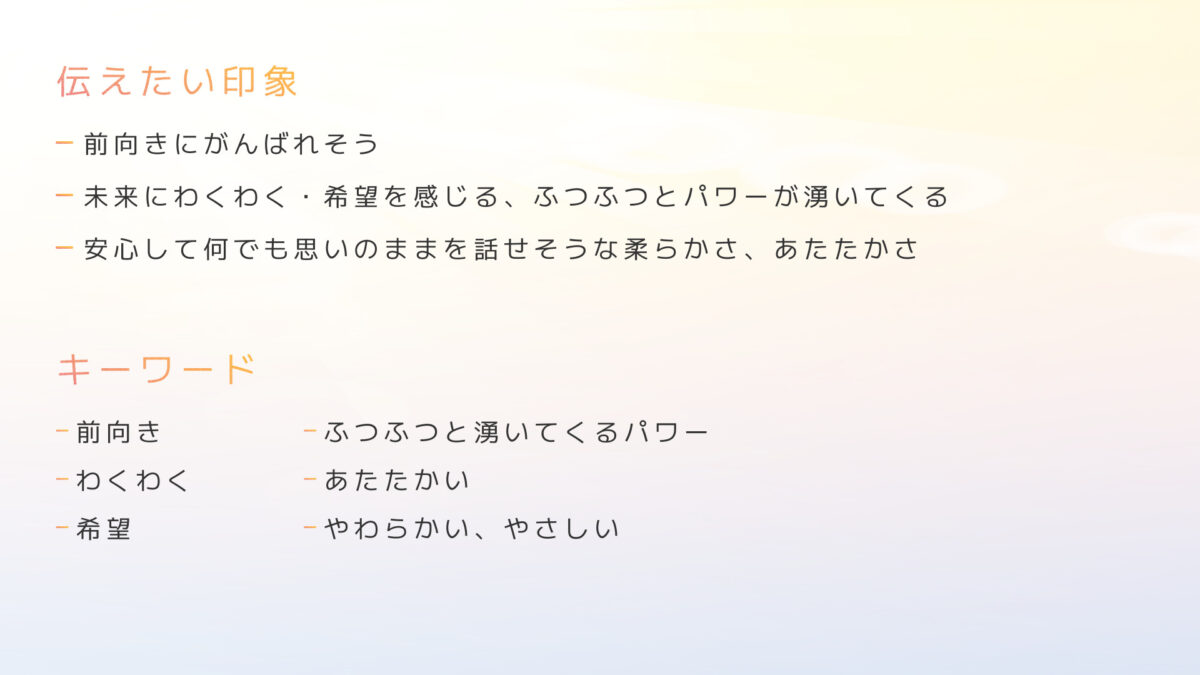
ふつふつとモチベーションがアップするようなトンマナ
ふつふつとやる気がわいてくるサイトにするため、明るいクリーム色、ピンク、オレンジをベースにしました。差し色として、「”軽やかな”ステップアップ」をイメージできる水色を取り入れました。





ポイントではピンク~オレンジのグラデーションを使用しました。「一歩ずつ、着実にステップアップする」というコンセプトのため、グラデーションの角度はゆるやかな右上がりに。

グラデーションはそのままだとスタイリッシュな印象があるため、ノイズ加工をしてやわらかい雰囲気にしました。


このグラデーションをブランドカラーとして、ロゴ、CTA、見出し、コピーなどのポイントで使用。




「サービス内容」と「ご利用イメージ」でも番号、時間が進むにつれてフォントカラーがグラデーションになるようにました。


どんな人でも受け止めるやわらかさを図形で表現
どんな人でもやさしく受け止めるコーチングサービスのため、角の使用をひかえて、角丸と曲線でやわらかさを表現しました。

ロゴマークのふんわりとした円のモチーフを要所々々で使用。



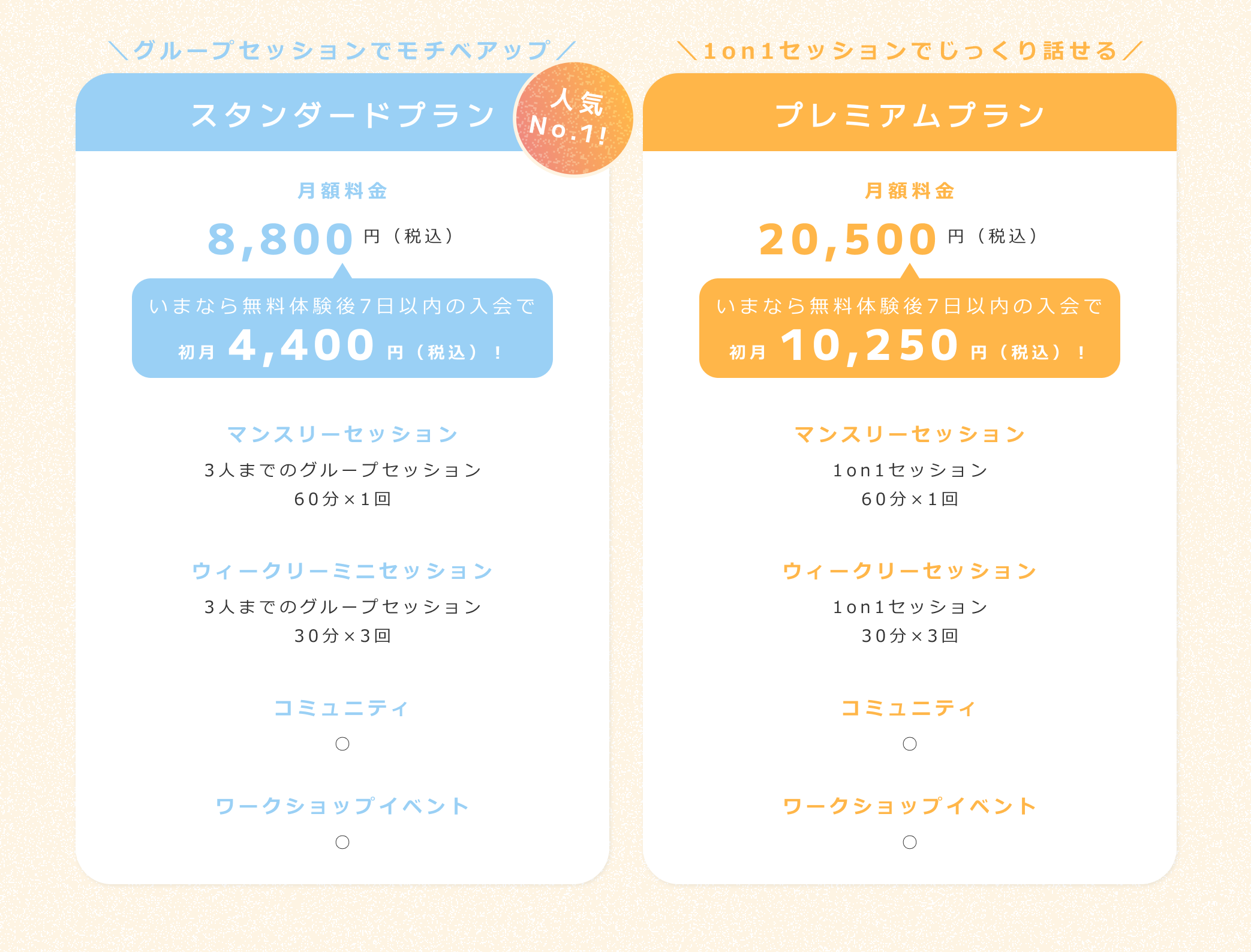
一目でわかる料金表
ユーザーにとって重要な料金表は直感的にわかりやすいように、通常料金とキャンペーン適用価格を大きく表示しました。カラーはプランごとにオレンジ、水色を設定し、人気のスタンダードプランにはバッジをつけて目立たせました。

スマートフォンでは、まずは一画面で2つのプランと料金がわかるようにアコーディオン形式にしました。


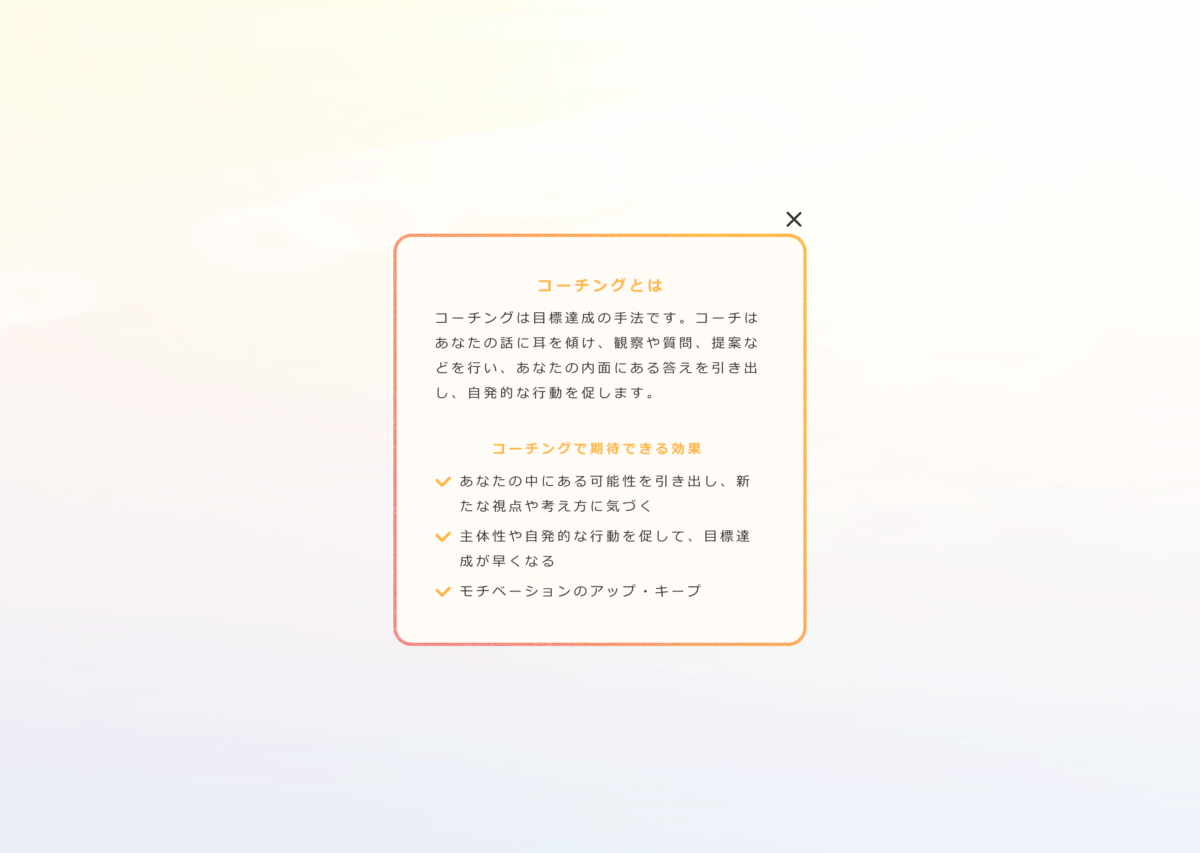
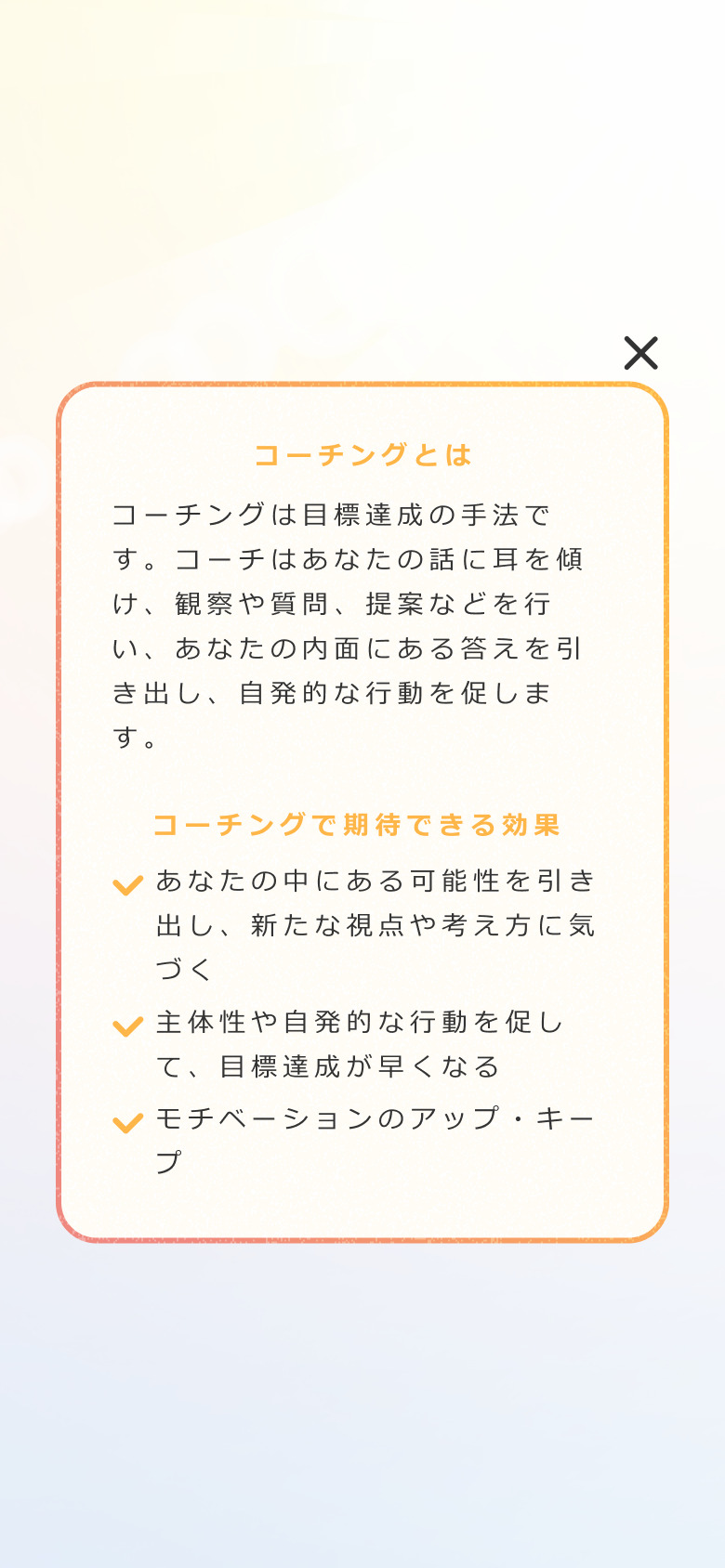
ポップアップ表示時も明るいイメージをキープ
「コーチングとは」のリンクを押すと表示されるポップアップの背景は、明るいグラデーションを透過させました。通常、ポップアップの背景はグレーの透過などが多いですが、明るいグラデーションを透過させることで、サイトのイメージを損なわないようにしました。

レスポンシブ対応を意識しながらデザインすること
デザインカンプ上のサイズのみを想定して制作を進めていたため、コーディングの際に画面幅を少しでも変えると意図しないデザインになってしまうことがありました。特に、PCのヘッダーメニューとメインビジュアルは画面幅によって大きく印象が変わってしまうため、デザインカンプのフォントサイズや余白、画像サイズを微調整しながら進めました。
ヘッダーメニューは想定される最低幅で作成し、メインビジュアルで人物の写真を使用する際は最大幅・最低幅でどのようになるか考えながらデザインする必要性を学びました。
デザインカンプは絶対ではないこと
フォントサイズや余白は、デザインカンプ上と実際の画面で見る印象が異なりました。コーディングではデザインカンプの数字通りに忠実に実装しなければいけないと思い込んでいましたが、上記のように印象が変わってしまう場合には、適宜コーディングでの微調整が必要だと学びました。
コーディングで実現できることと実現できないこと
一からコーディングするのが初めてだったため、調べながらの作業でした。いろいろなサイトを見たり、デベロッパーツールを使いながら、なぜそのコードが必要なのか、そのコードがないとどうなるのかを目で見て確認しながら進めました。今回は初めてのサイト制作で、どんなことがコーディングでできるか詳しくわからない状態でデザインカンプを作成しました。
もし「”現在の自分の知識の中で”コーディングで実現可能なデザイン」を作成すると学びが広がらないと考え、デザインカンプの段階ではコーディングはあまり意識せずに進めました。どうしたらそのデザインを実現できるか調べながらコーディングを進め、本制作でコーディングで何ができるか、何ができないかという知識が増えました。HTML、CSSの他にJava Scriptも積極的に利用し、実践しながら学びました。
Figmaの基本操作
今回の制作ではFigmaを使用しました。Figmaの利用がほぼ初めてだったため、機能を調べながら進めました。フォント・カラースタイルの登録、コンポーネント、バリアント、プロトタイプや、プラグインを使用した図形の作成、ノイズ加工方法を学びました。フレームとオートレイアウトを使用することで、ボックスレイアウトへの理解が進みました。
これまでIllustratorやPhotoshopを中心に利用していましたが、上記のようなFigmaならではの機能を積極的に利用して、効率的に作業を進めることができました。